Difference between revisions of "Getting Started-Integration Settings Control Panel"
Jump to navigation
Jump to search
(Created page with "<div xmlns="http://www.w3.org/1999/xhtml"> <div style="text-align: left;">Table of Contents | Getting_Started-Search_Engine_Optimized_...") |
Cpetterson (talk | contribs) |
||
| (3 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
| − | + | When your website is integrated with your software using version 2 or greater of our public website modules, your web designer uses the '''Integration Settings Control Panel''' to modify specific settings related to how your website displays and where website templates are located. | |
| − | + | ||
| − | + | {| class="wikitable" | |
| − | + | |- | |
| − | + | | | |
| − | + | [[File:Smallest.png|25px]] | |
| − | + | | style="width: 100%"| '''NOTE:''' For full details on integrating the Website Modules, visit our [http://integration.growthzone.com/ Integration Knowledge Base]. | |
| − | + | |} | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | Your Integration Settings Control Panel is located by using a browser software and accessed one of several ways but the simplest way to describe it if unfamiliar with your website domain names is this way: | |
| − | + | ||
| − | + | ==Access your Integration Settings Control Panel== | |
| − | + | #Login to your software with Admin permissions. | |
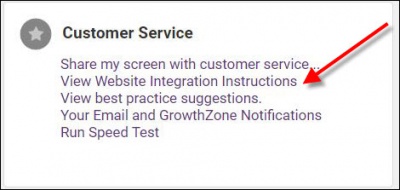
| − | + | #On the '''Dashboard''', '''Message Center''' tab, find the '''Customer Service''' section. | |
| − | + | #:[[File:Customer Service Section.JPG|400px|center]] | |
| − | + | #Click '''View Website Integration Instructions'''. | |
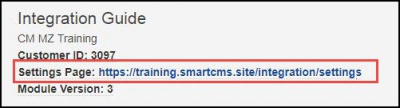
| − | + | #Click the URL displayed for the '''Settings Page'''. | |
| − | + | #:[[File:Integration Guide.JPG|400px|center]] | |
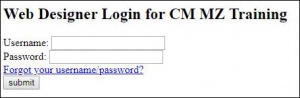
| − | + | #Enter your software Administrator Login credentials. | |
| − | + | #:[[File:Web Design Login.JPG|300px|center]] | |
| − | + | #Click '''Submit'''. | |
| − | + | You are now logged into the Integration Settings Control Panel. Changes here will affect your live website. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 17:28, 25 January 2019
When your website is integrated with your software using version 2 or greater of our public website modules, your web designer uses the Integration Settings Control Panel to modify specific settings related to how your website displays and where website templates are located.
| NOTE: For full details on integrating the Website Modules, visit our Integration Knowledge Base. |
Your Integration Settings Control Panel is located by using a browser software and accessed one of several ways but the simplest way to describe it if unfamiliar with your website domain names is this way:
Access your Integration Settings Control Panel
- Login to your software with Admin permissions.
- On the Dashboard, Message Center tab, find the Customer Service section.
- Click View Website Integration Instructions.
- Click the URL displayed for the Settings Page.
- Enter your software Administrator Login credentials.
- Click Submit.
You are now logged into the Integration Settings Control Panel. Changes here will affect your live website.