Difference between revisions of "Add a Hot Deal or Member-to-Member Deal"
Jump to navigation
Jump to search
Cpetterson (talk | contribs) |
|||
| Line 1: | Line 1: | ||
| − | + | #Click '''Members''' in the left-hand menu.</div></td> | |
| − | + | #Select the desired member. | |
| − | + | #Click the '''Advanced Options''' tab. | |
| − | + | #:[[File:Hot Deal CP.JPG|center]] | |
| − | + | #Click '''New Hot Deal''' in the '''Hot Deals''' section. | |
| − | + | #:[[File:Add Hot Deal.jpg|center]] | |
| − | + | #Complete the fields in the '''Add a New Hot Deal''' screen: | |
| − | + | #*Enter a '''Title'''. The title is displayed for the consumer on the public website; get their attention with this phrase. The title also shows as a highlight in the online directory search results with v3 public modules. | |
| − | + | #*:[[Image:Hot_Deals_M2M_and_Job_Postings-Add_a_Hot_Deal_or_Member-to-Member_Deal-HotDealsM2MJobs.1.02.2.jpg]] | |
| − | + | #*Select an '''Image'''. Click the '''Add Image Button''' to upload an image. | |
| − | + | #*Enter a '''Description''' of the hot deal. To enter the Description, click the '''edit''' hyper-link. | |
| − | + | #*Enter a '''Meta Description'''. The meta description is often visible in search engine results, social media posts and shares. Having the meta description customizable, gives you the opportunity to better target your message and hopefully improve your click-through-rate. '''NOTE:''' If this field is left blank, it will automatically populate with the first 160 characters of the Deal Description. | |
| − | + | #*Enter a '''Short Description'''. The short description will display "teaser text" in the deals search results on your own website. '''NOTE:''' The Short Description field is only available to customers that have v3 public modules. Customers with v1 or v2 public modules will not display this field at all and will only see the Meta Description field. | |
| − | + | #*Enter a '''Tagline'''. The Tagline text appears on the Hot Deal Listing page in the highlighted box – a quick phrase to grab their attention. | |
| − | + | #*Select a '''Category'''. Categories listed are those that this member belongs to. Click the '''Category''' hyper-link if you wish to add a new category. | |
| − | + | #*Enter the '''Offer Valid'''' and '''Through''' dates. These dates will display for the public on the website coupon. | |
| − | + | #*Select '''Visibility''' for this hot deal. Deals are either Community Hot Deals (displayed on your public web-site) or Member to Member (M2M) deals. M2M deals display on the website under a different URL than Community Hot Deals. M2M deals are only available with Plus edition and SEO integration. | |
| − | + | #*The '''Contact Information''' will automatically be populated with the information of this member, but may be changed. | |
| − | + | #*Enter the '''Active Dates'''. These dates determine when the coupon will display on the public website. Dates may be modified by staff later if no charges are applied to this deal. Charges are setup under '''Settings -> Hot Deal Settings'''. | |
| − | + | #Click '''Save Exit''' If Hot Deals are setup at no charge, the deal is automatically approved '''OR''' if there is a charge for Hot Deals, click '''In Cart''' to continue to the checkout screen. | |
| − | + | #:[[File:In cart CP.JPG|center]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</tr> | </tr> | ||
</table> | </table> | ||
Revision as of 18:13, 20 April 2018
- Click Members in the left-hand menu.
- Select the desired member.
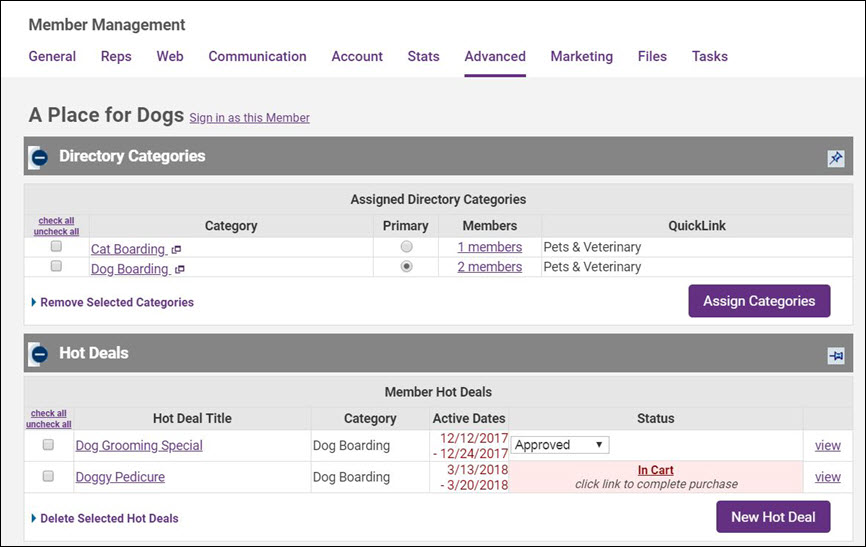
- Click the Advanced Options tab.
- Click New Hot Deal in the Hot Deals section.
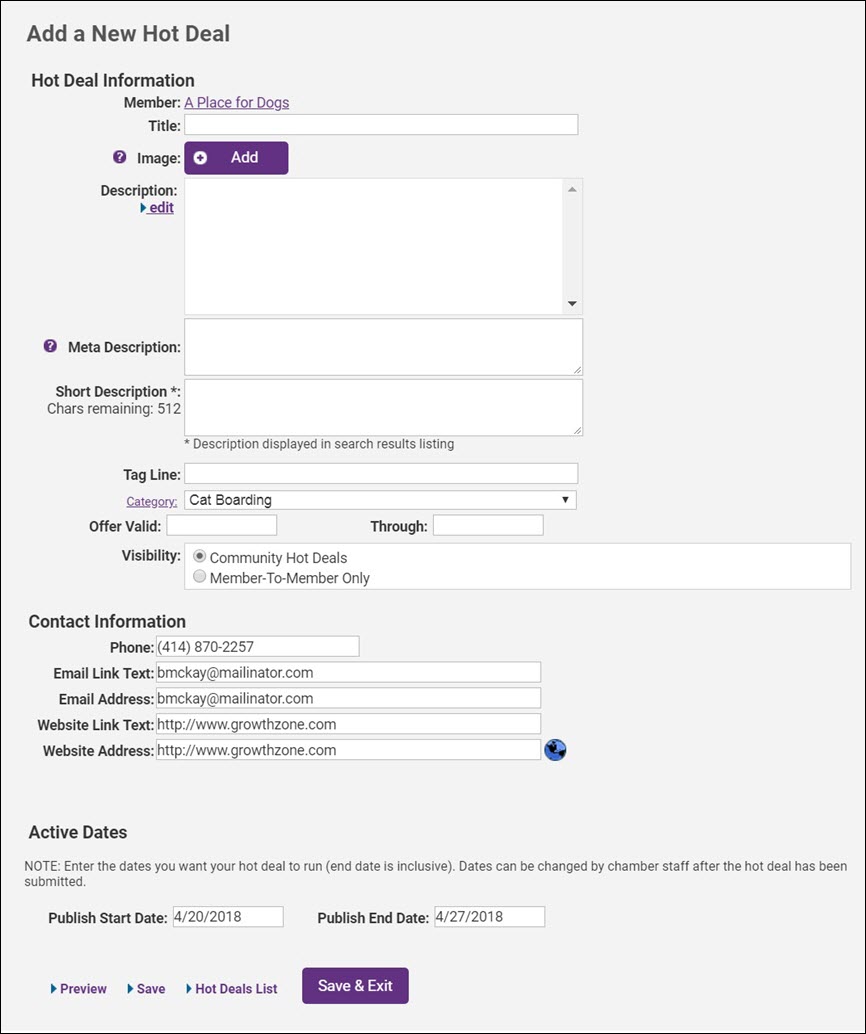
- Complete the fields in the Add a New Hot Deal screen:
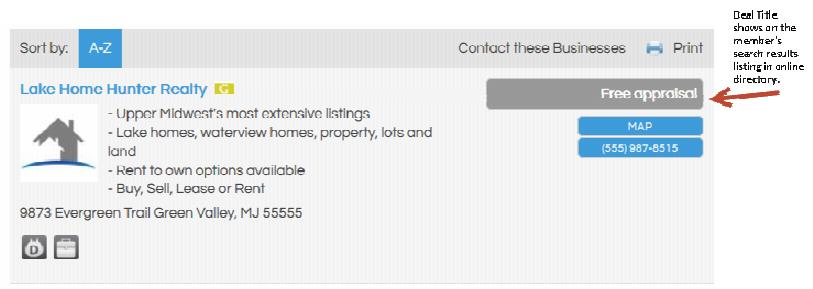
- Enter a Title. The title is displayed for the consumer on the public website; get their attention with this phrase. The title also shows as a highlight in the online directory search results with v3 public modules.
- Select an Image. Click the Add Image Button to upload an image.
- Enter a Description of the hot deal. To enter the Description, click the edit hyper-link.
- Enter a Meta Description. The meta description is often visible in search engine results, social media posts and shares. Having the meta description customizable, gives you the opportunity to better target your message and hopefully improve your click-through-rate. NOTE: If this field is left blank, it will automatically populate with the first 160 characters of the Deal Description.
- Enter a Short Description. The short description will display "teaser text" in the deals search results on your own website. NOTE: The Short Description field is only available to customers that have v3 public modules. Customers with v1 or v2 public modules will not display this field at all and will only see the Meta Description field.
- Enter a Tagline. The Tagline text appears on the Hot Deal Listing page in the highlighted box – a quick phrase to grab their attention.
- Select a Category. Categories listed are those that this member belongs to. Click the Category hyper-link if you wish to add a new category.
- Enter the Offer Valid' and Through dates. These dates will display for the public on the website coupon.
- Select Visibility for this hot deal. Deals are either Community Hot Deals (displayed on your public web-site) or Member to Member (M2M) deals. M2M deals display on the website under a different URL than Community Hot Deals. M2M deals are only available with Plus edition and SEO integration.
- The Contact Information will automatically be populated with the information of this member, but may be changed.
- Enter the Active Dates. These dates determine when the coupon will display on the public website. Dates may be modified by staff later if no charges are applied to this deal. Charges are setup under Settings -> Hot Deal Settings.
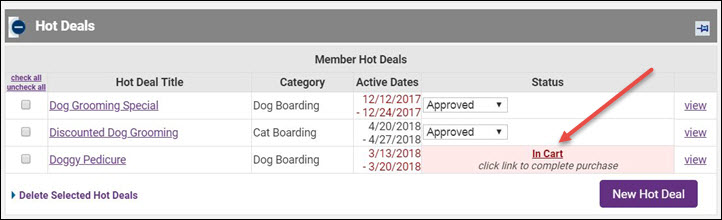
- Click Save Exit If Hot Deals are setup at no charge, the deal is automatically approved OR if there is a charge for Hot Deals, click In Cart to continue to the checkout screen.
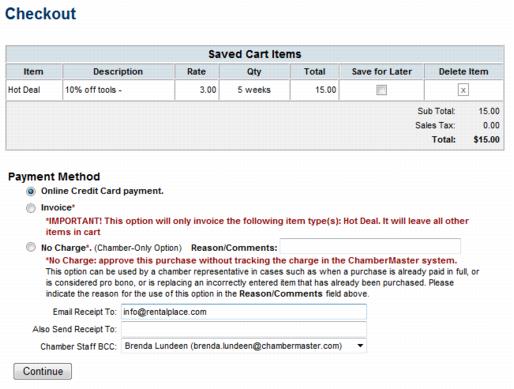
Figure 8-4 Hot Deals Checkout
Tips on the Hot Deal Checkout screen
Click "Save for Later" to keep the deal in the cart to complete the transaction at a later time. The deal will not go live on the website until the transaction has been completed. |
The Invoice option is available on the Checkout screen after selecting “Enable invoicing as payment option for Hot Deal purchases.” Under Setup->Hot Deal Settings. |