Difference between revisions of "Events-Add custom fields"
Jump to navigation
Jump to search
(Created page with "<div xmlns="http://www.w3.org/1999/xhtml"> <div style="text-align: left;">Table of Contents | Previous | Events-Crea...") |
|||
| Line 1: | Line 1: | ||
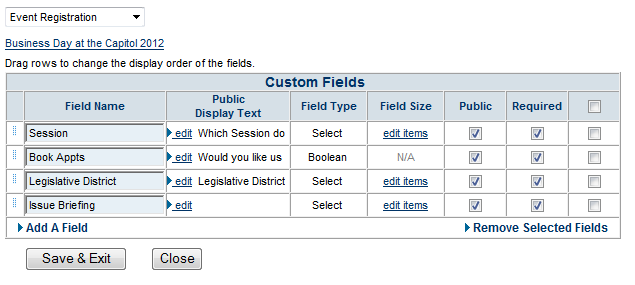
| − | + | <div style="font-family: "Times New Roman"; font-size: 11pt; margin-bottom: 12pt; margin-left: 18pt;"><span id="wwpID0E02AB0HA">Create your own custom fields that may be included on public event registrations or kept private for internal purposes</span></div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div style="font-family: "Times New Roman"; font-size: 11pt; margin-bottom: 12pt; margin-left: 72pt; text-align: justify;"><span id="wwpID0E01AB0HA">[[Image:Events-Add_custom_fields-image25.png]]</span></div> | <div style="font-family: "Times New Roman"; font-size: 11pt; margin-bottom: 12pt; margin-left: 72pt; text-align: justify;"><span id="wwpID0E01AB0HA">[[Image:Events-Add_custom_fields-image25.png]]</span></div> | ||
<div style="margin-left: 72pt;margin-bottom: 12pt;"> | <div style="margin-left: 72pt;margin-bottom: 12pt;"> | ||
| Line 82: | Line 76: | ||
</tr> | </tr> | ||
</table> | </table> | ||
| − | |||
| − | |||
Revision as of 14:15, 23 December 2015
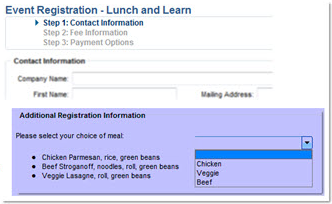
Create your own custom fields that may be included on public event registrations or kept private for internal purposes
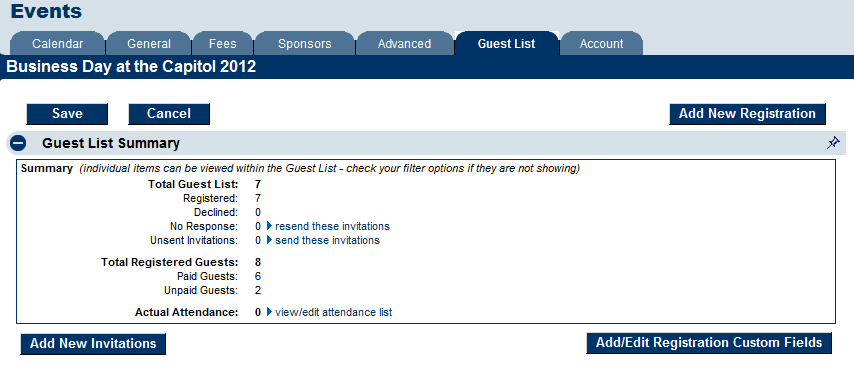
Click Add/Edit Registration Custom Fields on the Events->Guest List tab in the Guest List Summary area. |
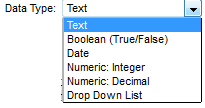
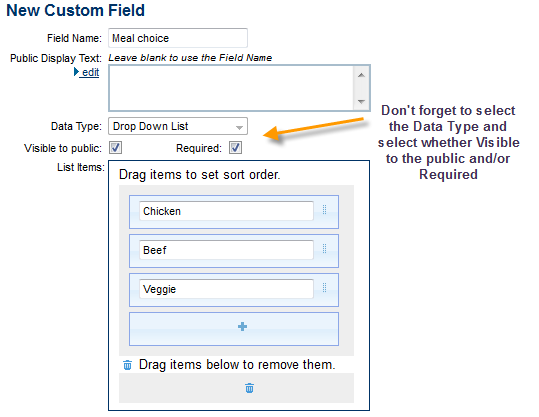
Make sure to select the appropriate data type for your custom field. Choices include Test, Boolean (Y/N), Date, Numeric: Integer, Numeric: Decimal and Drop Down List. |
Public Display Text is how you want it presented on the registration screen. HTML is allowed, e.g. to create links. |
There are cases where you may want a custom field for internal use-only. E.g. table assignments. In these cases, do not select Visible to the public. |