Difference between revisions of "Style Guide"
| Line 26: | Line 26: | ||
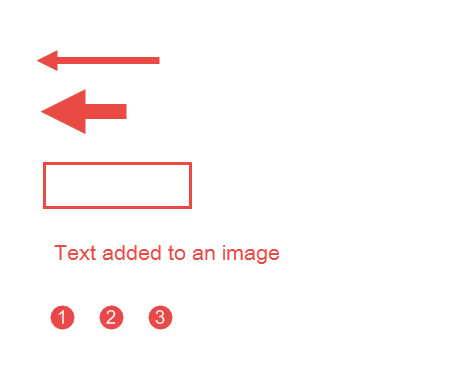
Text Callouts: Red text in Arial font | Text Callouts: Red text in Arial font | ||
| − | [[File: | + | [[File:callout_sym.png]] |
'''Figure 1''' Samples of markup symbols | '''Figure 1''' Samples of markup symbols | ||
Revision as of 17:14, 9 June 2015
Contents
Help Wiki Style Guide for Contributors
This is a short guide on how to use Wikicode and what styles to use when creating content.
Headings
Each page will have a main heading that is generated when the page is created. [when/how to create a page]
Secondary headings are created by putting two equal signs (==) on each side of the heading name.
Level three headings use three equal signs (===), etc. Here is how the headings look:
Heading Two
Heading Three
Heading Four
Formatting
Make text bold by using three apostrophes () on each side of the text you want bold. These are bold words.
Make text italic by using two apostrophes () on each side of the text you want bold. These are italic words.
Marking Up Images
Images which need arrows, callouts, etc should be edited in Snagit and use the following styles: Color: #FF3333 (Red) Arrow, thin: 7px, no shadow, square ends Arrow, thick: 20px, no shadow, square ends Numbering: Red circle with white numbers Section Callouts: Square, red outline with 3 pixel width Text Callouts: Red text in Arial font
Figure 1 Samples of markup symbols