SmartCMS
Contents
- 1 Getting Started
- 2 SmartCMS Videos
- 3 Managing Your Web-site Best Practices
- 4 Advanced Tips
- 5 Managing Your SmartCMS Site
- 6 Working with Menu Items
- 7 Features of SmartCMS
- 8 Website Accessibility FAQ
- 8.1 A Practical Guide to Implementing ADA Compliance
- 8.2 What is Web Accessibility?
- 8.3 Am I required to make my website accessible?
- 8.4 Is my website "accessible"?
- 8.5 Are there Web Accessibility Guidelines?
- 8.6 Do I need to do anything while maintaining my website for it to be accessible?
- 8.7 Accessibility Approach and Alternative Formats
- 8.8 Do I have to make the MIC/Hub accessible?
- 8.9 Checking your Site
- 8.10 Want to learn more? Click the links below
- 9 General Data Protection Regulation Basics (GDPR)
Getting Started
If you are just getting started with Smart CMS, see our Working with Smart CMS introductory video.
SmartCMS Videos
Getting Started in SmartCMS Videos
- Learn how to edit and reorder existing menu items, add items to your menu, and create new pages on your site.
- This video walks through adding or editing the gallery/slider content (such as the main rotating images at the top of your home page) and how to resize images to fit the slider dimensions properly.
- Familiarize yourself with best practices for adding or editing images within a page, including how to access the Advanced Image Editor to resize, crop, or adjust your image.
- Using the Text Editor
- This is an in-depth video of all the capabilities of the text editor including these areas and more:
- Adding or editing text on a page
- Adding hyperlinks or text formatting (bold, italics, underline, etc.)
- Aligning images within a text block
- Applying a content style to a text area (available styles vary by theme)
- This is an in-depth video of all the capabilities of the text editor including these areas and more:
- Modifying the Website Appearance
- This video walks through changing the main colors or background of your site.
- See an example of how to restore a deleted content block.
Exploring Other Content Options in SmartCMS Videos
- Embedding a YouTube or Vimeo Video
- This video demonstrates using SmartCMS to embed a YouTube or Vimeo link to play a video in a responsive format on your site.
- Setting up a ChamberMaster/MemberZone Widget
- Learn how to add a database-populated widget to your site (such as Upcoming Events, New Members, Member Login, etc.).
- Adding Custom Links or Buttons
- This video shows how to add custom links or buttons to a page.
- Embedding HTML Code
- Find out how to embed raw code such as a social media feed or third-party widget code into your SmartCMS site.
- Adding a Search Box
- This video shows how to add a search bar to your site.
- Creating and Editing an Icon Group
- Learn how to add or edit a row of icons such as social media buttons or module icons.
- Adding Navigation Links within a Page
- This video walks through setting up a section of your page to pull a list of links that you have created within a menu dropdown.
- Using Accordion or Tab Features (Available with Pro Software Only)
- View a demonstration of how Pro subscribers can organize lengthy content into condensed areas that expand on click to reveal hidden content.
Managing Your Web-site Best Practices
- Following Web Design Best Practices
- This video provides an overview of the top 5 items recommended to have on your site.
- Uploading and Managing Files
- Familiarize yourself with best practice recommendations for using and organizing the File Manager in SmartCMS when uploading images or documents.
- Getting Started with SEO
- This video teaches the basics of successful Search Engine Optimization and provides helpful tips for:
- Planning your navigation
- Structuring your URLs
- Creating title tags
- Driving visitors further into your website
- Managing SEO-friendly content
- This video teaches the basics of successful Search Engine Optimization and provides helpful tips for:
Advanced Tips
Create Module Page Custom Templates
Managing Your SmartCMS Site
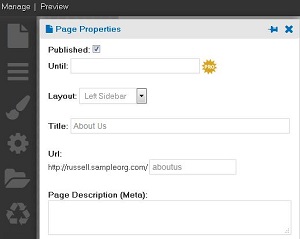
The Page Properties Box
The Page Properties box allows for updating of individual settings for each page.
- Published: When the Published checkbox is checked, the page content will be visible and live on the website. If the Published checkbox is unchecked: you will be able to see the page when logged into your website, however individuals viewing the live website won’t be able to see the page. Scheduled Publishing (Pro Edition) is available with the ability to select dates, times and time zones for the page to be published.
- Layout: Click the dropdown to select with layout to use for the page. We recommend using “Home” on the homepage.
- Title: The title text that displays in the browser tab can be changed in this section.
- URL: Modify the text here to change the page URL. Updating the URL here will automatically create a redirect from the old page URL to the new one. Redirects are listed under Site Settings.
- Page Description (Meta): The Meta Page Description describes what can be found on the page. We recommend adding a short description to all the pages created, as search engines look for this to display on search engine results pages.
Working with Menu Items
The Menu Box is where you can make additions or changes to the main menu.
- One Tier Menu or Basic Mega Menu can be selected. Both options display optimally in mobile devices.
- One Tier Menu – The sub links will display in a one tier dropdown format
- Basic Mega Menu – For websites that have many links, the Basic Mega Menu provides grouping of links while organizing the links in sections, all in an optimal display for multiple devices.
By clicking on Add Menu Item, you are able to add a new navigation or page. Here you will be able to create a new page, dropdown menu, Module link, or external link. The same navigation options will display if you click the “+” box next to the menu heading titles.
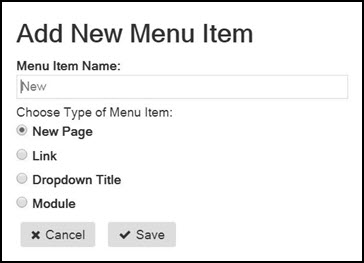
Add a New Page
- Click the Menu icon in the left-hand navigation panel.
- Click Add Menu Item.
- For a New Page, type in the desired title, make sure the New Page is selected, and click save. A dialog box will appear with page options. A new page creation will automatically create a Heading 1 title for the page. Heading 1 titles are an important SEO element.
- For a new menu title, select Dropdown Item and hit save. The new title will automatically display in first in the menu. You can now drag the menu title to preferred location. Menu titles can be edited, disabled, or deleted to the right of the title. Clicking the “+” on the left hand side will expand the dropdown to show the pages within the main menu item.
- To add a Module page, type in the title of the page, selected Module and then use the dropdown menu to select a module before clicking save. Modifications can be added to the module link to add extra parameters.
- Select External Link to add a page title and hyperlink. You have a choice to have the link open in a separate tab.
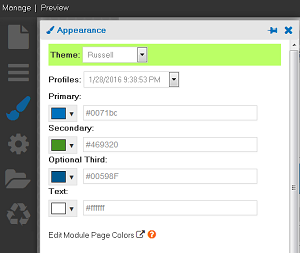
The Appearance Box
The Appearance box allows you to customize the colors on the website and change the background.
- Primary, secondary, and optional third colors can be chosen. Appearance Profiles can be created for different design ’looks’ for your website. These settings are then saved as their own profile with the current date and time. This allows you to easily change back to what you had at a previous point in time. Example profiles could include holidays, special events, or a brand color change for your association.
- The background color can be selected along with different design options. A photo or design pattern can also display as the background. A photo can be uploaded by browsing to the cloud and selecting a photo. A full-width display or repeating option is available. Recommended minimum photo size for full width display is 1024px wide x 768px high.
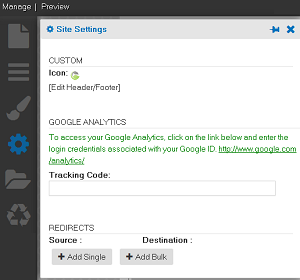
The Site Settings box shows site wide settings for your website.
- Add/change the favicon. The favicon is the small image that shows in your browser tab.
- Custom code, such as html or Javascript, can be placed in the header/footer area by clicking that link.
- Your Google Analytics ID is added for tracking traffic on your website, and a link to login to your google account to see your analytics.
- Page redirects are also managed in this area.
Restoring Deleted Content
If you have deleted content from a page and want to restore it:
- Click the
 icon in the left-hand menu. The Deleted Content dialog box will be displayed.
icon in the left-hand menu. The Deleted Content dialog box will be displayed.
-
- Global content items will display at the top, and non-global items on a page level will display beneath the global items.
- The most recently deleted content block will display at the top within the respected global and non-global sections.
-
- To restore content, simply click and drag the content out of the box and into a content area on your page.
Click here to view a video on restoring deleted content.
Features of SmartCMS
Content Options
- Text
- When adding Text, a full selection of editing tools are available in the editor, including text formatting, adding of hyperlinks, and adding of images.
- Text Content Styles: Available to add design interest to your content is the Content Style feature. Content Styles can be added to the text area by clicking the Content Style checkbox. Different selections for style, color, and icons are available. The content can be previewed before saving.
- When adding Text, a full selection of editing tools are available in the editor, including text formatting, adding of hyperlinks, and adding of images.
- To view a video of this functionality: Click Here
NOTE: Custom Fonts on Websites Customers occasionally request to use custom fonts on their websites that are created with eithe SmartCMS or GrowthZoneCMS. Fonts, like images, video and other media, are considered intellectual property and as such have strict terms that govern their ownership and use. Some fonts are considered "open-source" which means their designers are granting anyone permission to use them without a license. Google Fonts, for example, are a popular source of open-source fonts that are free to use on any website. Fonts that are not or not fully open-source require licensing, attribution or both before they can be legally used. Frequently, this is a simple process where a customer makes a one time purchase of a license that allows for the font to be used legally on a website. Special care should be taken fto purchase the correct type of license as some font designers sell separate licenses for desktop and web use and a dekstop license is not applicable for using the font on a website.
GrowthZone Chambermaster's end user license agreement (EULA) explicitly states that the customer is, at all times, responsible for procuring appropriate and current licensing for all custom fonts. Appropriate font licenses must be available at the time the design work is to be completed. If the customer cannot or does not wish to obtain licensing for the custom font, the custom font cannot be used. GrowthZone Chambermaster designers will help customers identify similar open-source fonts that do not require any licensing and can be used in place of unlicensed custom fonts.
- Image
- Through Image, you can upload a single image with the option of adding a link. These images will automatically be responsive. Alignment and hyperlinks can also be applied to the photos.
- To view a video of this functionality: Click Here
- HTML
- The HTML content option is used to add HTML code to a content area. The ‘Editor’ view can be selected to display the html content if desired.
- To view a video of this functionality: Click Here
- Slider/Gallery
- Add a slider of images, or a photo gallery to your website through Slider/Gallery.
- The size of the home page feature slider will vary by theme, but editing a feature slider will display the required image dimensions within the edit window. The recommended size for generic slider images is 1200px wide x 400px high for optimal display in a main content Area.
- You can add a photo gallery to display a collection of photos from your file manager. These images will display three across in thumbnail size. Once clicked on, the full image will display along with a caption if added.
- Photos can be added in the file manager to use for the photo gallery and slider features. Click ‘Add image’ to go to the file manager to select your photos.
- Add a slider of images, or a photo gallery to your website through Slider/Gallery.
- To view a video of this functionality: Click Here
- File Manager
- The file manager allows for multiple file upload to the cloud, as well as the ability to select multiple files and move them into a designated folder, using CTRL Click to select the files. Uploading a file to the file manager is accessible through the Content Options ‘Text’, ‘Image’, and ‘Slider/Gallery’ options. 50mb individual file size limit. No limit on the total file size of all files.
- To view a video of this functionality: Click Here
- GrowthZone/ChamberMaster Widgets
- Add Widgets to display information from your database with the GrowthZone/ChamberMaster Widgets. These include:
- Blog
- Blog Index
- Events Calendar
- Login
- Forms
- Sponsored Ads
- Module Feed – these will automatically display as the primary color and scrolling.
- Members - New
- Members - Featured
- Events - Upcoming
- Events - Featured
- News Releases
- Add Widgets to display information from your database with the GrowthZone/ChamberMaster Widgets. These include:
- To view a video of this functionality: Click Here
- Site Search
- Choosing Search will add a search box to the content area. When a word or search words are typed into the search field, a dropdown will display with pages and/or members matching the search term.
- To view a video of this functionality: Click Here
- Custom Links
- Custom Links are available for creating secondary menus in horizontal or vertical display. The custom links can display with or without icons. Hyperlinks and alignments can also be applied to the links and a preview is available.
- To view a video of this functionality: Click Here
- Icon Library
- Add icons, such as Module, Category, Social icons, or upload a custom icon from the file manager to a desired content area. Standard Glyph icons are available as well. Icons are displayed horizontally, and a preview is available. Titles, hyperlinks, and alignment can be applied to all icons. Font Awesome Icons (Pro Edition) are also available for Pro Edition users.
- To view a video of this functionality: Click Here
- Widget
- The Widget (Pro Edition) option gives you a way to group information together using advanced widgets like the tabs or accordion style widget. This is available to Pro Edition users.
To view a video of this functionality: Click Here
Website Accessibility FAQ
A Practical Guide to Implementing ADA Compliance
The Practical Guide has been created to outline some of the most critical areas of focus for WCAG/ADA compliance, along with practical steps to take to ensure greater compliance so you can provide all of your visitors with the best experience possible. Click HERE to download the guide for review.
What is Web Accessibility?
Web accessibility refers to ensuring that people with disabilities or impairments can perceive, understand, navigate, interact with and contribute to websites.
Am I required to make my website accessible?
In the United States, Title III of the Americans with Disabilities Act(ADA) requires general accessibility to those with disabilities; though not expressly stated, it has been generally held by the courts that websites are included under the requirements of Title III. Therefore, we strongly recommend all sites to be accessible to those with disabilities or impairment such as the blind/visually impaired or deaf/hard of hearing.
Specific requirements pertaining to US ADA compliance will be issued in 2018. Until then, WCAG 2.1 guidelines should be used. Even though the ADA requirements are not yet published, websites are still required to provide a basic level of accessibility.
Websites that do not make any attempt at making content accessible risk visitors filing ADA violation complaints with the US Office of Civil Rights (OCR) or other litigation.
Is my website "accessible"?
Growth Zone is continually addressing the changes surrounding WCAG 2.0/2.1 and ADA compliance in order to ensure that our SmartCMS and GrowthZone CMS websites follow best practices for web accessibility. This ongoing initiative aims to ensure the systems not only incorporate these accessibility requirements but our customers are informed and trained regarding best practices.
LiveEdit Aurora customers should refer to LiveEdit's documentation regarding accessibility and ADA compliance.
Are there Web Accessibility Guidelines?
Yes. The Web Accessibility Initiative (WAI) develops guidelines and techniques to use for websites that are considered to be the international standard with WCAG 2.0 being the most current published standard for web content accessibility. WCAG 2.1 is currently in development and is scheduled to be published in 2018 coinciding with ADA requirements for Web accessibility. You do not have to use WCAG guidelines but they can serve as best practices guide until specific ADA requirements are released.
Do I need to do anything while maintaining my website for it to be accessible?
Yes. It is important to note that even though a website may be accessible and ADA compliant at launch, it can quickly fall into non-compliant status if accessibility guidelines and best practices are not followed. Since content is added and maintained by you, our customers, we want to share some common pitfalls where sites that were once accessible fall out of compliance.
Accessibility Approach and Alternative Formats
While not expressly stated in the requirements, it is generally considered to be a good idea to add a page regarding accessibility and alternative formats for content; this page can go a long way in avoiding a complaint or litigation in case non-accessible content is discovered. A link to this page should appear somewhere on your landing/home page (often in the footer) so that it can be easily found by someone using a screen reader. This page covers:
- Your commitment to making your content accessible to the visually impaired/ADA compliant including contact info for who should be contacted if a visually impaired visitor has trouble accessing content on the site
- How a visitor can access content in other formats (location on the site or contact us)
Text Alternatives
Provide text alternatives for any non-text content. For images, the text will be read aloud describing the content for the visually impaired. In the case of video, closed captions should be available for the deaf and hard of hearing.
Alternative Document Formats
Pdfs are great but are not readable by many screen readers. Make sure you are able to provide the document in another format such as Microsoft Word or html. Colors and Contrast Avoid using colors in text and background that are similar. The visually impaired and those with certain types of color blindness will have difficulty distinguishing the text from the background. Always attempt to use text colors that stand out from the background. Never use flashing/strobing text or images or other items whose quick movement makes them difficult to read or understand.
Navigation
Accessibility requirements regarding site navigation and menus will be handled when your site is created, yet you may wish to add or remove navigation and menu options later on. Try to keep any menus simple without many layers of bumpouts and dropdowns. Also, avoid having several menus on a single page or mixed in wither other content in the body such as text and images.
Do I have to make the MIC/Hub accessible?
No. The accessibility requirements for the MIC/Hub and backoffice are handled by GrowthZone as part of the software.
Checking your Site
There are several online tools that you can use to check your site. A word of caution, however, as most perform their checks at the highest levels of "accessibility", resulting in flags on areas of your site that do, in fact, meet accessibility requirements. Therefore, they should be used as informative tools only.
Want to learn more? Click the links below
General Data Protection Regulation Basics (GDPR)
The General Data Protection Regulation (GDPR) is a European Union law enacted in 2016 which will take effect with enforcement beginning on May 25th, 2018. This law was enacted with the goal of providing better data and privacy protection and security for European Union (EU) member states’ citizens.
Brexit Impact
In early 2017, UK Prime Minister May outlined several technology related impacts of the impending exit of the UK from the EU (Brexit) which have been reiterated by UK Digital Minister Hancock. According to these reports, the UK plans to keep GDPR provisions by mirroring it via UK regulations. These regulations are not yet in place and will require legislation to be passed in parliament. However, it should be noted that the Brexit process is currently unlikely to terminate prior to the EU GDPR deadline in 2018. Thus, UK customers are recommended to stick with May 25th, 2018 deadline for compliance.
GDPR Responsibilities & Accountability
In dealing with GDPR Compliance, it is important to understand where accountability lies.
For ChamberMaster/GrowthZone (v9) software (including the MIC/Hub), GrowthZone is responsible for complying with the GDPR, communicating compliance to chambers and associations, and reporting issues. Our staff and member apps, as extensions of the back office and MIC/Hubs, fall under this definition as well. SmartCMS and GrowthZoneCMS do not collect member or visitor data. On pages where member or visitor data appears to be collected by these systems, it is in fact due to an integration of the v9/v10 software and thus these systems do not fall under the GDPR requirements.
Customers that use third party systems for websites or integrations with Chambermaster and GrowthZone software need to be aware GrowthZone is not responsible for the compliance of these systems; GrowthZone is responsible for GDPR compliance of its products only. Chambers and associations are accountable to ensure overall GDPR compliance for the mix of systems they are using to collect and process member and visitor data.
Components
All information regarding the specific regulations can be found on the GDPR site. Requirements of the GDPR are broken down into the following categories or “rights” of individuals:
- The right to be informed
- The right of access
- The right to rectification
- The right to erasure
- The right to restrict processing
- The right to data portability
- The right to object
- Rights in relation to automated decision making and profiling.
These rights when viewed together are meant to provide individual users greater clarity and understanding of what personal data is being stored, how it is being used, and how to access/delete that data. In the end, the goal is to provide greater personal data privacy, access and protection. Here’s a brief summary of obligations for GDPR compliance.
- Right to be informed: Obligation of organization to inform users submitting personal data as to how the data will be kept private and used. Usually issued as part of a privacy notice that must be viewed..
- Right of access: Obligation to confirm a user’s request as to whether their data is being held/processed and the obligation to grant them access to their personal data
- Right of rectification: Obligation to provide access to rectify any personal data deemed incorrect. Obligation to disclose any personal data given to 3rd parties and contact information for rectification
- Right of erasure: Obligation to remove/erase all stored personal data upon request
- Right to restrict processing:Obligation to halt the processing of data that is deemed restricted by the user
- Right to data portability: Obligation to provide a .csv/export of personal data within one month of request
- Right to object: Obligation, if requested, to halt processing of data for marketing, profiling, interest, or research purposes
- Rights in relation: Obligation to provide clarity on types of decisions that are automated and allow for human interaction for those that have a significant legal impact.
A chamber or association may receive a request from an individual regarding these rights or a request from a governmental agency for records and documentation of compliance. Additionally, organizations have specific obligations regarding accountability, data protection, and breach notifications that vary depending on the types of data being collected and processed; these records may also be requested.
GDPR Compliance Initiative at GrowthZone
Getting ready for the upcoming GDPR changes in May of 2018 is a major initiative at GrowthZone with changes and improvements already underway; GrowthZone software will be fully compliant by the May 2018 deadline. As we make changes to ensure compliance, here are some key areas where customers will start to notice changes.
Express Consent
To ensure users are aware of the types of data being collected and for what purpose it is being used along with the need to opt-in, there will be changes, additions, and privacy notices added to screens that collect information. This can include features like the membership application, event registration, etc. Privacy Settings Areas such as the MIC and Hub will see additions allowing members even more control over their personal data including contact information, profile information and visibility settings.
Reports
One of the key goals of the GDPR is to provide understanding of what data is stored, allow users access to correct it, and delete it if they choose. Reporting regarding GDPR compliance and specific personal data reports will be added so that chambers and associations to easily identify and document the types of data stored and find specific user’s personal data if requested. Training GDPR documentation and training will be provided starting in 2018 helping chambers and associations tackle specific GDPR compliance issues. Offerings will include both technical trainings and general communication with topics ranging from help understanding the law, to running reports, to dealing data.