Create Module Page Templates
Module Page Template
Your SmartCMS site comes with a Module Page Template. By default, this template is used by all Module pages e.g. Directory, Events, Hot Deals, etc., to provide the look/feel for the ChamberMaster/MemberZone content, like below:

The default Module Page Template is located in the DO NOT DELETE section of the Manage>Menu option in your SCMS site. The name of the page template is “Page Layout”. Note that changes made to this page template will appear on all module pages by default.
Custom Templates
If you would like a different template for a specific Module, you can make a Custom Template. The instructions for making a Custom Template are below.
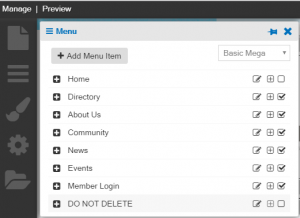
1. Once logged into the website, select “Manage” -> “Menu” in order to create a new page.

2. Click the option to add a Sub Menu Item in the DO NOT DELETE menu section.
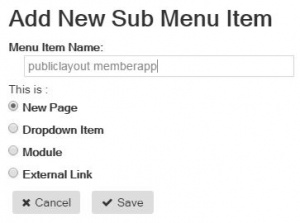
3. Create a “New Page” having “publiclayout’ within the title. For example, if creating a custom Member Application template page, the title would be “publiclayout memberapp” or some form so you can recognize the type of module you are customizing
- Note, the title must contain the text: publiclayout.
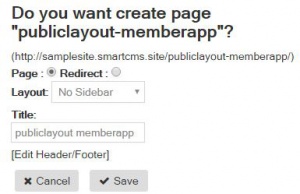
4. Once you click “Save” the new page options will display, select the preferred layout option and “Save” once again

5. The newly create page will populate
6. Edit the content block that shows the page name. In the editor, replace the H1 title that automatically populated and add your desired custom text.
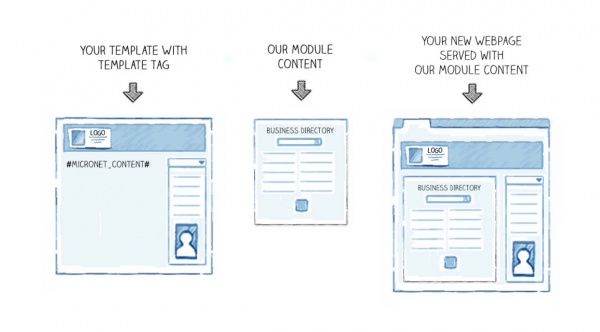
7. Add a new content block below the custom text, called “#MICRONET_CONTENT#” to the page where you would like the Module content to populate.
- Note: you must have this on the page for Module content to display
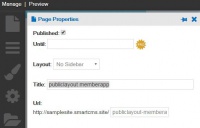
8. Next, go to “Manage” -> “Page Properties” in order to alter the title of the page. We recommend removing the “publiclayout yourtitle”. The Module page title will automatically populate. Click Save. *Note: If not removed, such as in this case, the tab at the top of the website would read “publiclayout memberapp – Member – Your Chamber’s Name” Once removed, users will see “Members – Your Chamber’s Name”
 200px
200px
9. In a new browser tab or window, go to “yourwebsite/integration/settings” and click on “Module Templates” tab at the top of the screen
10. On the page, click on “Show Advanced Options” to have more Module pages display on the screen
11. Find the Module page(s) you would like to customize. In this example, New Member Application.
12. Under the title, add the URL to the page you just created, as shown below:

13. Save Changes at the bottom of the page, and go to the browser tab that is displaying your website.
14. Navigate to the Module page and you should see your changes. If you don’t, click on the ‘Refresh From Template’ button in the upper left corner, and you should see your Custom Template changes applied to your Module page as seen in the picture below:
 If you have any questions about these steps contact our support team at support@micronetonline.com or 800.825.9171 option 4 and they will be happy to assist you.
If you have any questions about these steps contact our support team at support@micronetonline.com or 800.825.9171 option 4 and they will be happy to assist you.